The first step during application development is designing. We define flows to understand how data needs to be fetched and stored from the UI which, in turn, helps in database and service design. In this post, we are going to define a basic flow for our pet adoption store application.
Alright! Let's start get started on our microservices application. In case you forgot, it’s an online pet adoption store.
The first step during an application development process is designing. You chalk out a rough sketch of what your user Interface might look like, decide the order of pages to be displayed, and what data they will each page have. In most organisations, you have dedicated UX designers to do this task but if you are going solo on this one, don't worry! We won't really need a designer.
We'll keep it simple. Let’s define a few basic user flows to get an understanding of how the application will behave. You DON’T want to skip this step!
Many developers consider this trivial but in fact, defining a flow helps understand how data needs to be fetched and stored from the UI which, in turn, has a great impact on database and service design.

A User Flow
For our pet adoption application, we will define 2 simple flows. The first, where a user (store owner) adds a pet via an online portal. The second, where another user (a future pet parent) can view a list of pets that can be adopted.
A user flow is a series of steps that the user takes in accessing a button or performing a task in an application. Every application will have their own user flows.
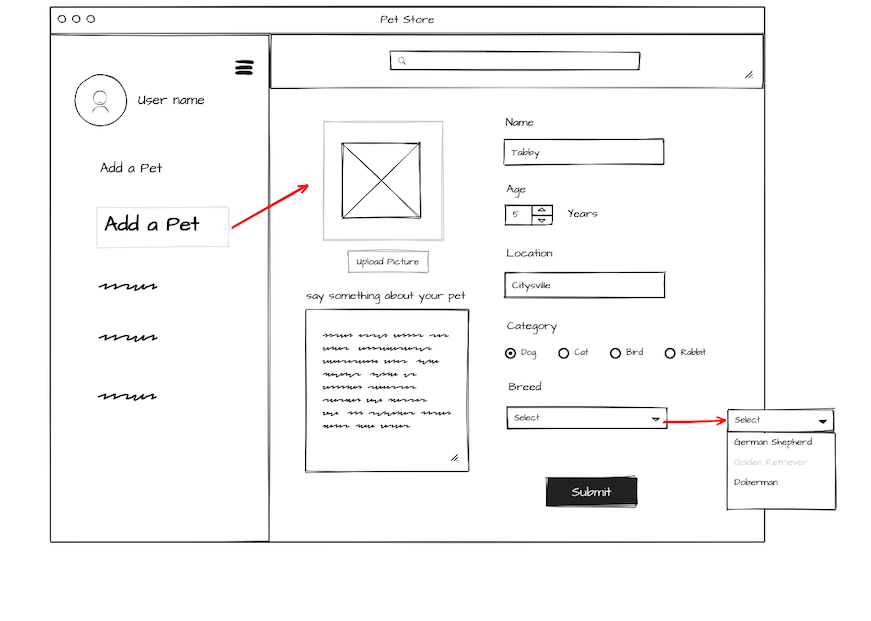
1: Adding a pet for adoption
- When a user selects the "Add a Pet" option from the menu panel on the side, they are redirected to a page of input fields capturing details like name, age, location, category, and breed of the pet. There's even an option for uploading the pets' picture.
- Once the "Submit" button is clicked, the pet details will be passed to the underlying system which will store everything in a persistent storage or a database.

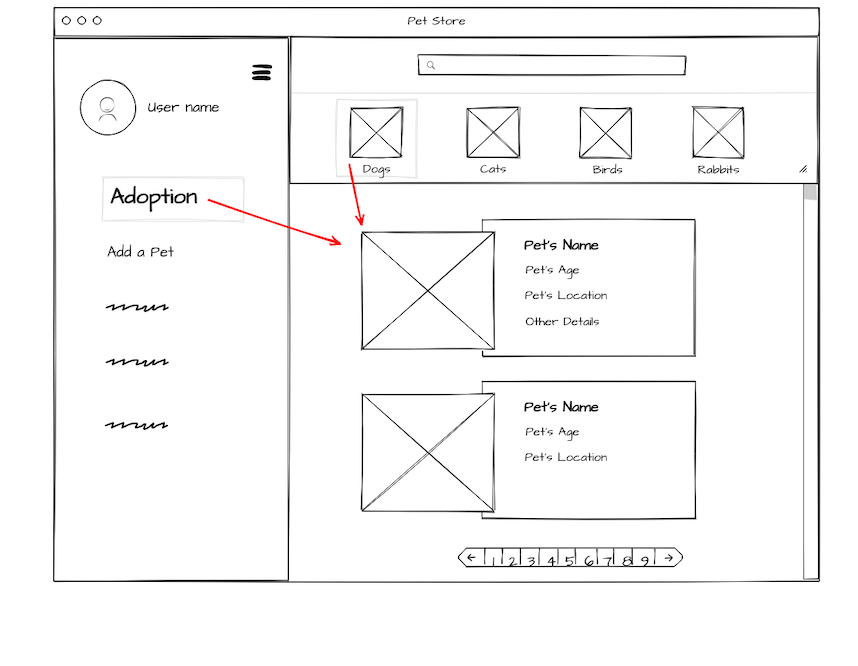
2: Displaying pets for adoption
When the "Adoption" option is selected from the menu panel, they are redirected to a screen where a list of categories of pets is displayed. Based on the category selected, a list of pets will be displayed along with their pictures.
- In the sketch below, after selecting the "Adoption" option from the menu panel, the user (who wants to adopt a pet) will select a category of pet they'd like to adopt (a dog).
- Based on the category selected, a list of pets along with their details and pictures will be fetched by the underlying system and displayed on the user interface.

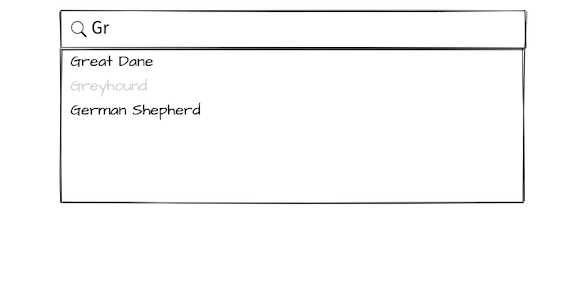
3: Searching for a pet
Searching is extensive to implement. For now we will limit the search for pets based on breed. Simply type in the breed in the search bar on the page and the results will be displayed accordingly.

There may be many more features that can be added to this (like searching for pets, filtering results based on breed etc) but for starters, we’re going to use these three simple scenarios for our application.
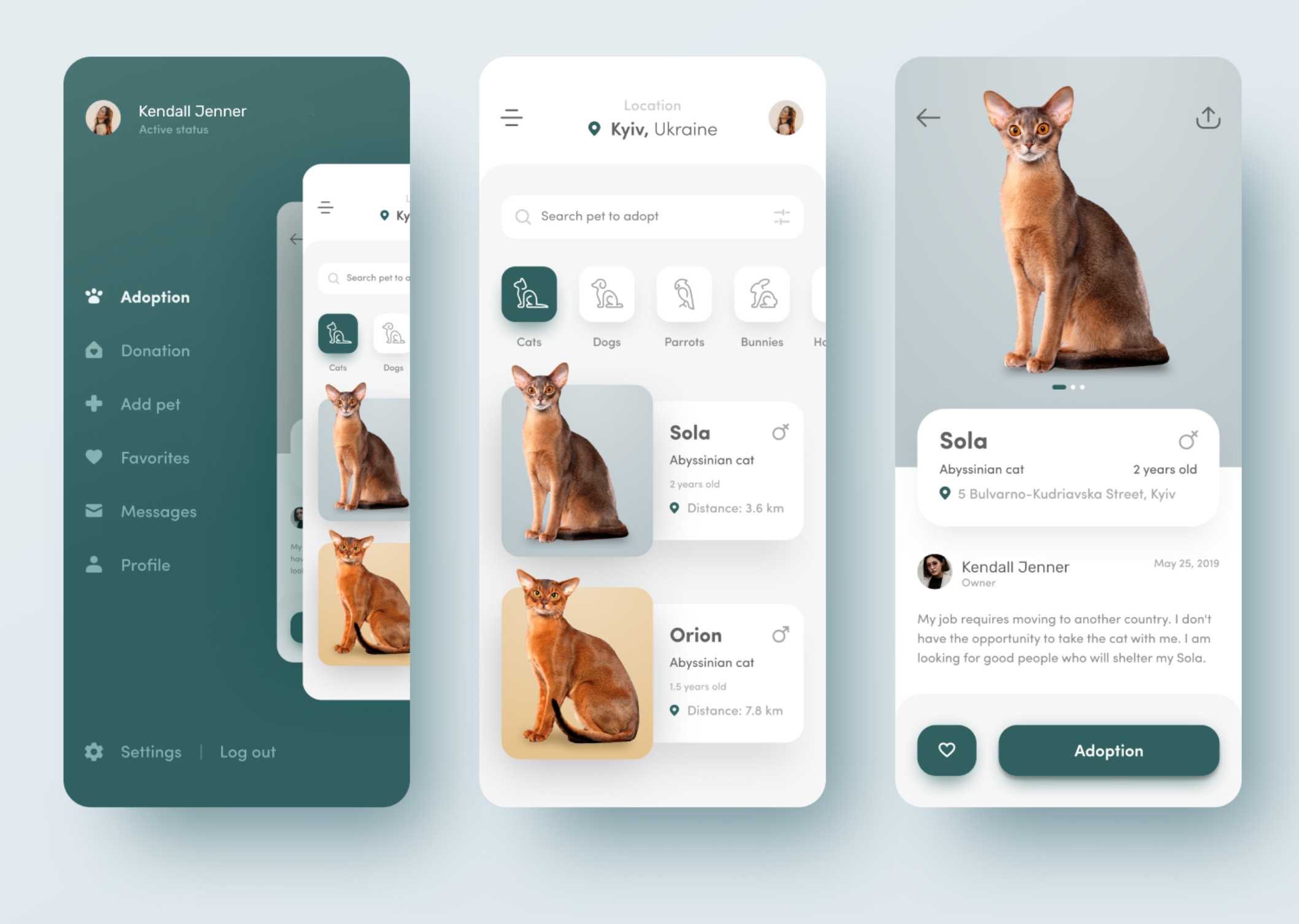
In most situations, after defining the flow, visual designers step in to create the actual interface. In our case, If we want to envision the UI, this is an apt example for the flows.

*The above concept is not created by the Go Chronicles team. This is a theme which is chosen to explain the overall concepts of micro-services.
The UI components on pet listing page may look like this:
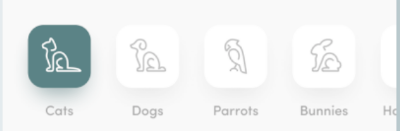
1) Categories of pets, e.g. Cats, Dogs, Carrots, Bunnies

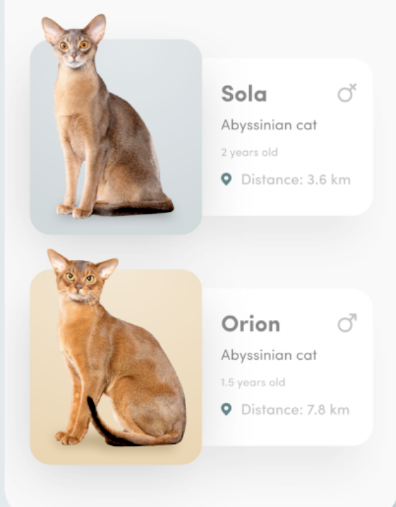
2) Pet listings:

What's Next ?
Congratulations! You're done with step one of the Microservices-I: Pre-development series.
Next, we will be going through the steps required to implement an application using these three flows as reference. We'll be going through aspects such as database, service design and project setup before the actual implementation begins. So head over to our next post to begin!



Join the conversation